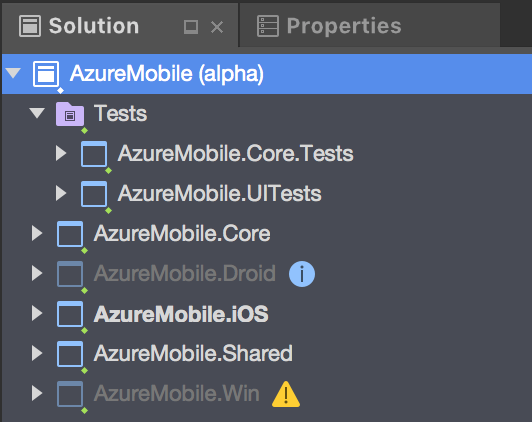
Under the hood of the Azure Mobile App




For last 6 months I've been working on the Azure Mobile App for iOS and Android. We officially announced it at Microsoft's //build conference keynote last month.
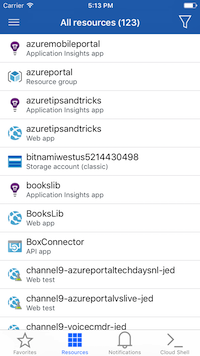
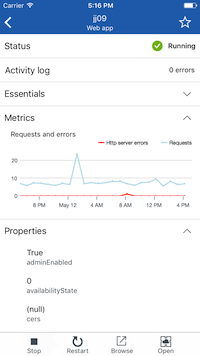
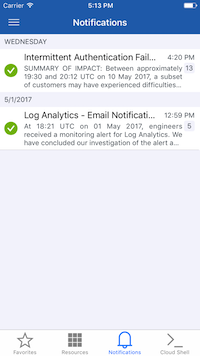
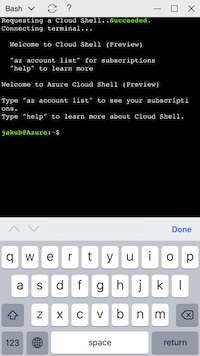
Now, you can monitor your Azure Resources from your phone! You can also take quick management actions, like start/stop/restart. Actually, you can do whatever you want using Cloud Shell that enables you to execute any command available through Azure CLI and PowerShell.
To learn more about the app functionalities, check out Michael Flanakin's blog post: Introducing the Azure app public preview.
Xamarin
The app is built with Xamarin Native in C#. To learn more about Xamarin, checkout my blog post Getting started with Xamarin in 2016.
The great thing about Xamarin Native apps is the fact that you can do everything what is possible when building native iOS apps with swift and native Android apps with Java. You can take any code sample in swift or Java, translate it to C# and use in your Xamarin app. Additionally, you can share code across platforms. We have around 60-70% code share. Most of our code is shared using PCL (Portable Class Library). Some components are in Shared Project.

Continuous Integration and Continuous Delivery with VSTS and Hockey App
VSTS provide awesome tools for customizing build params, running tests, and deploying with HockeyApp (now [replaced by Visual Studio App Center](https://devblogs.microsoft.com/appcenter/hockeyapp-is-being-retired/))</a>. What's more, when you are publishing your alpha/beta builds with HockeyApp you get auto-update notifications for free.
We have 3 environments:
- alpha - deployed on every commit if tests are passing (used by team members)
- beta - deployed after merge from alpha branch if all tests are passing (available for all Microsoft employees - it allows us to test the next release candidate)
- App Store / Google Play - deployed manually (Apple does not provide mechanism to auto-deploy and we are working on automating Google Play deploy from VSTS)
Build definitions
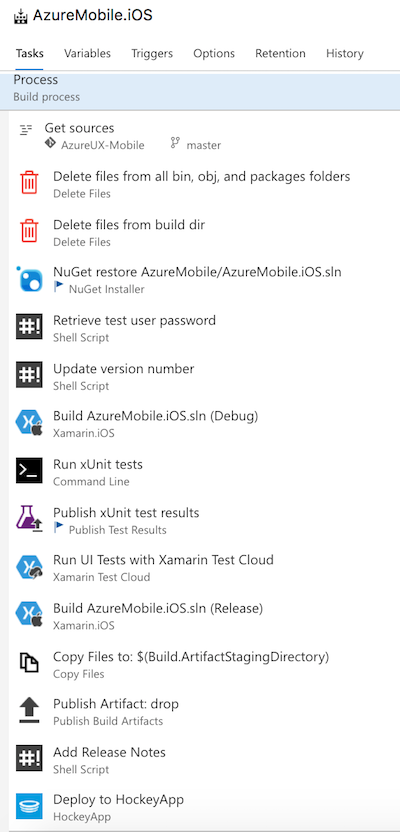
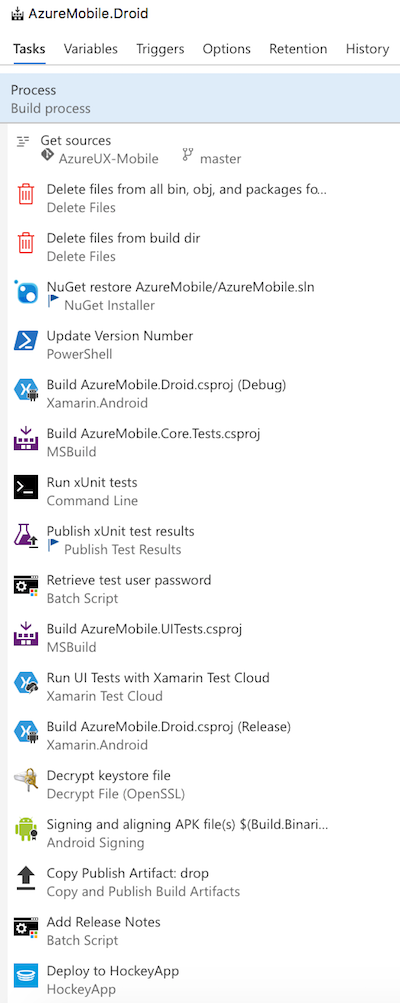
I blogged about setting up VSTS for Xamarin.iOS earlier this year. Configuring Android build is much easier. Our VSTS build pipelines for iOS and Android look like below.


The general scenario is:
- build in Debug mode (in order to initialize TestCloud, which I described in this blog post)
- run tests
- build in Release mode (without TestCloud init code)
- deploy to HockeyApp
We are thinking about running tests in Release mode (it requires passing TEST_CLOUD build param to build command explicitly). This will give us the same app that later on will be deployed to HockeyApp. A few times we had situations when app was working fine in Debug mode and all UI tests were passing, but it was crashing on startup in Release mode. In this case, if somebody updated app on their device, they had to uninstall it, and install manually again after we fixed bug causing crash. Very inconvenient.
Storing secrets
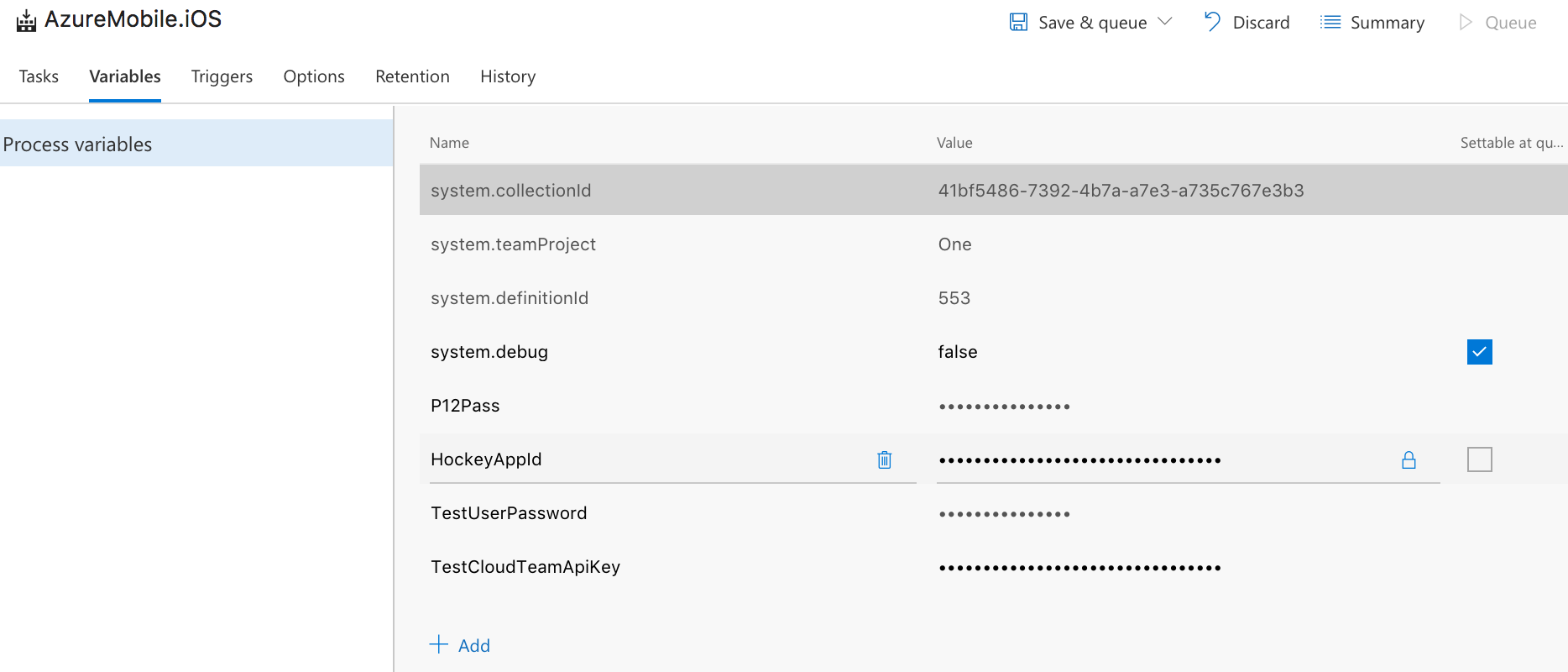
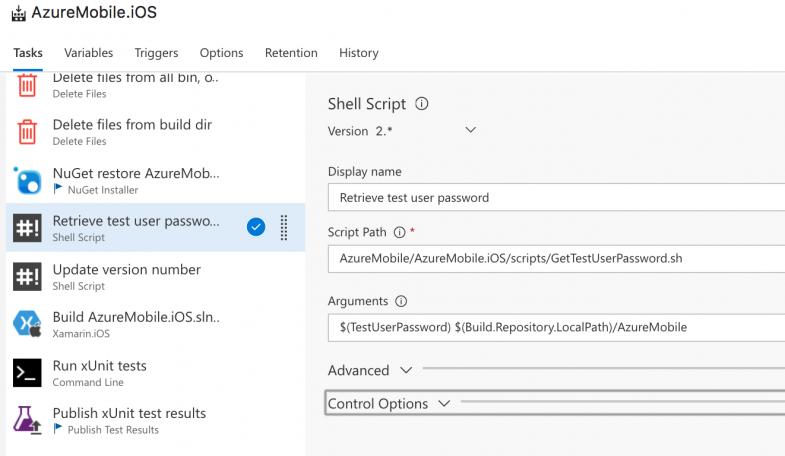
VSTS provides mechanism to keep your secrets (passwords and tokens) outside of your source code. You can store them in Variables tab in your build definition. Notice small lock next to secret value. Once you click it, it will hide the secret forever. There is no way to read it back from VSTS. I've done this a few times, and had to regenerate keys and tokens. You can store your secrets in Azure KeyVault, where they are always readable.

When you are running UI tests, usually you need to authenticate (AKA you need password to login with your test account). There is no way to pass password as parameter to Test Cloud, but there is a workaround: we have file Password.txt in UI test project (without password of course), and before running UI tests, we run shell script that takes password (from VSTS Variables) as parameter and writes it to the Password.txt file. You can pass variables stored in VSTS as arguments to VSTS tasks.
This is shell script:
#!/bin/bash
echo $1 > $2/Tests/AzureMobile.UITests/password.txtAnd this is VSTS task:

VSTS is awesome! It allows you to do almost anything with VSTS tasks or custom scripts. You can modify version number in Info.plist file before building solution, add release notes from git commit messages and much, much more.
UI tests with Xamarin Test Cloud
TestCloud is awesome. It allows you not only automate UI testing. It also enables you to test your app on hundreds of devices without need of buying any of them.
UI tests are usually the longest running task in our build pipeline. In order to minimize wait times between builds, we run UI tests only on one, most reliable device. We have separate build definitions to run UI tests nightly on 20 iOS and 40 Android devices. It takes longer, but it helps us to identify issues related to particular device model. Most of the time we don't have changes that are breaking single device.
We are also thinking about creating 1-2 smoke tests that will be run on every commit, and run entire suite nightly or on separate build (to don't block other runs).
Don't assert! Use WaitFor!
UI testing 101: when you are writing UI tests, remember to wait for UI to update before asserting some condition. E.g., let's say you have button and label. After button click, you expect label to update its text to 'Button clicked'. Below test will be very flakey:
app.Tap("myButton");
Assert.AreEqual("Button clicked", app.Query("myLabel").Label);Label may not get updated before assertion gets executed. Instead you should use WaitFor:
app.Tap("myButton");
app.WaitFor(app.Query("myLabel").Label.Equals("Button clicked", StringComparison.InvariantCulture));Page Object Pattern
Another very good practice for writing UI tests is to use Page Object Pattern. This allows you to isolate implementation details from tests scenarios.
Here is one of our tests:
[Test]
public void Favorites_AddToFavorites_ResourceVisibleOnFavoritesPage()
{
// Arrange
var resourceToFavorite = TestResources.Azurembwinvm;
TapTabBarItem(Strings.Resources);
// Act
_resourcesPage.TapResourceByName(resourceToFavorite);
_resourceDetailsPage.VerifyPresent();
_resourceDetailsPage.ExecuteCommand(Strings.Favorite, Strings.Unfavorite);
_resourceDetailsPage.GoBack();
// Assert
TapTabBarItem(Strings.Favorites);
_favoritesPage.VerifyPresent();
_favoritesPage.VerifyNavBarTitle(1);
_favoritesPage.WaitForResourceByName(resourceToFavorite);
}Here, are some methods implemented in Page class:
public FavoritesPage WaitForResourceByName(string resourceName)
{
_app.Screenshot($"Waiting for resource {resourceName}...");
_app.WaitForElement(resourceName);
return this;
}
public FavoritesPage TapResourceByName(string resourceName)
{
_app.Screenshot($"Tapping resource '{resourceName}'...");
_app.WaitForAndTapOnElement(resourceName);
return this;
}
public FavoritesPage WaitForNoResourceByName(string resourceName)
{
_app.Screenshot($"Checking if resource '{resourceName}' is not present...");
_app.WaitForNoElement(resourceName);
return this;
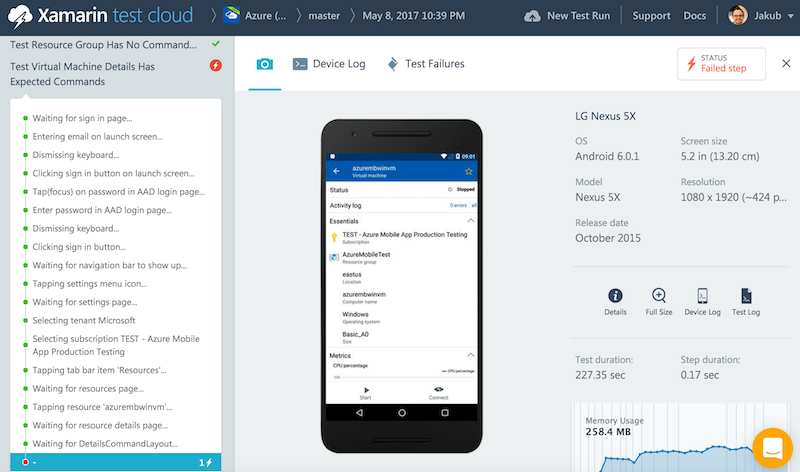
}Screenshots during UI tests
As you probably noticed in above code snippet, we are taking screenshots at almost every step. Thanks to Page Object Pattern we don't have to think about it in our test steps, but only in our Page implementations. Screenshots helps a lot in diagnosing failures in TestCloud:

Above test is failing when Waiting for DetailsCommandLayout... Thanks to screenshot, you can easily identify the line of code responsible for failure.
Monitoring and Crash Reporting with HockeyApp and AppInsights
A lot of people are using HockeyApp for crash reporting. Not many people are using it for application logging though. That's because HockeyApp does not provide a good way for searching logs. However, you can create an AppInsights bridge app and stream all HockeyApp events to AppInsights.
AppInsights provides very powerful query explorer to search through your logs.
By default logs are preserved for 3 months, but you can export them to storage account and keep forever if you want.
What's more, you can create awesome PowerBI dashboards using data from AppInsights.
Xamarin Open Source plugins and libraries
We saved a lot of time by using cross-platform Xamarin plugins:
- XamSettings Plugin (from James Montemagno) - it is an abstraction over native data storage (SharedPreferences for Android, NSUserDefaults for iOS) that allows you to store/access local data in shared code
- FFImageLoading (from Daniel Luberda) - very powerful image library, it allows us to convert SVGs to native formats in runtime, in shared code
- OxyPlot (recommended by Frank Kruger) - awesome, powerful, cross-platform chart library used for metrics visualization
Xamarin community is awesome. If you are building Xamarin apps, I strongly recommend you to join slack channel XamarinChat. You can find there a lot of great developers who are willing to help. We learned about FFImageLoading there. What's more, Daniel Luberda (FFImageLoading top contributor) is very active there. One time, he fixed a bug in less than 6h after reporting it by us :)
Summary
I am really excited about this app. It is an awesome feeling to take an app from zero to //build keynote. I am even more excited because there is a lot more to come. You can help us with that! If you have an idea about what should be added/changed/removed in Azure App go to aka.ms/azureapp/feedback and add or vote for a feature.
In meantime, get the app from App Store or Google Play, and let us know what you think!
Check out me and James Montemagno chatting about the app on Xamarin Show:
*This post was written in the clouds during my flight from Seattle to Frankfurt :)

