Seeing AI Photo Gallery

Seeing AI is a mobile app that narrates the world around you. It enables people with low vision to recognize faces, objects, text, bills, colors, and much more! Seeing AI was first announced at //build conference in 2016.
Over last few months I was working with Seeing AI team overnight on in-app Photo Gallery that allows you to browse through photos that you have taken earlier. Before you could only take photo, analyze it, and save (without description). Now, you can save it with description that you can later retrieve. You can also analyze photos taken with your phone camera.
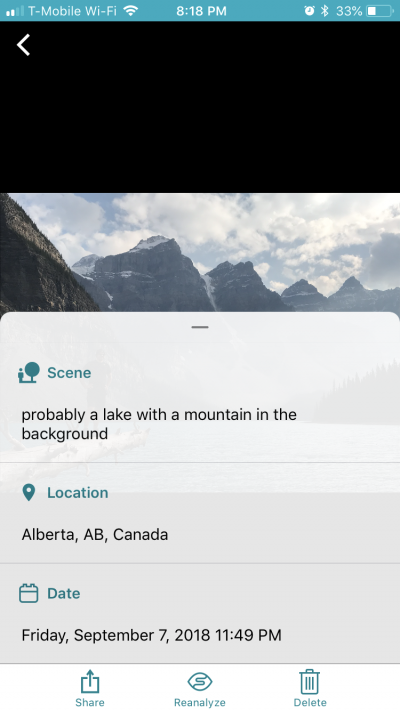
One of the challenges was to decide what details about the photo should we present. We have a lot of different channels (short text, document, person, scene, etc.). For now we decided to show scene description, place and date when photo was taken. Let us know if you have suggestions to improve this!

Another problematic part was deciding how to distinguish between analyzed, and not analyzed photos. Initially we had a toggle to switch between recognized photos and all photos. Ultimately we decided to have only 1 view with all photos. Thoughts?
For non recognized photos we needed to provide mechanism to analyze them. Initially user had to open photo, and explicitly tap 'analyze'. We changed this approach to automatically analyze not recognized photos when going to full screen view, and enable users to reanalyze them. The 'reanalyze' button might be useful in situations where we update app with new AI models. These models may do better job in recognizing photos.
Seeing AI is built with Xamarin iOS native. I was surprised that we had to build entire gallery from scratch. There was no plugin or open source sample we could use. Hint: opportunity for you!
You can download Seeing AI from App Store.