Quick intro to web development with TypeScript, webpack and Aurelia

Earlier this month I spoke at SeattleJS meetup. I love this meetup! People attending it are awesome! Thank you Jeremy Foster for inviting me to speak! If you are living in Seattle area you should definitely check it out!
I gave fast-paced 30 mins overview of TypeScript. I showed a sample app that is taking advantage of webpack for continuous compilation, bundling and minification. I also did quick demo of Aurelia Framework <3
After presentation I got a lot of questions about migrating from JavaScript to TypeScript, and about specifics of building large web apps.
TypeScript team and Anders Hejlsberg shared with me a few interesting reads about migrating to TypeScript:
- TypeScript at Slack
- Why we decided to move from plain JavaScript to TypeScript for Babylon.js
- Glimmer.js: What’s the Deal with TypeScript?
I also found out that Visual Studio Code was initially written in TypeScript, and before v1 release they switched to TypeScript.
Do you have questions or thoughts about migrating from JavaScript to TypeScript? Join discussion on twitter.
To learn more about specifics of building large web apps, check out my talk from Ignite Australia I gave earlier this year:
At the same conference, I gave a longer version of the talk I did at the meetup. So if you want to dive in deeper, the video is here.
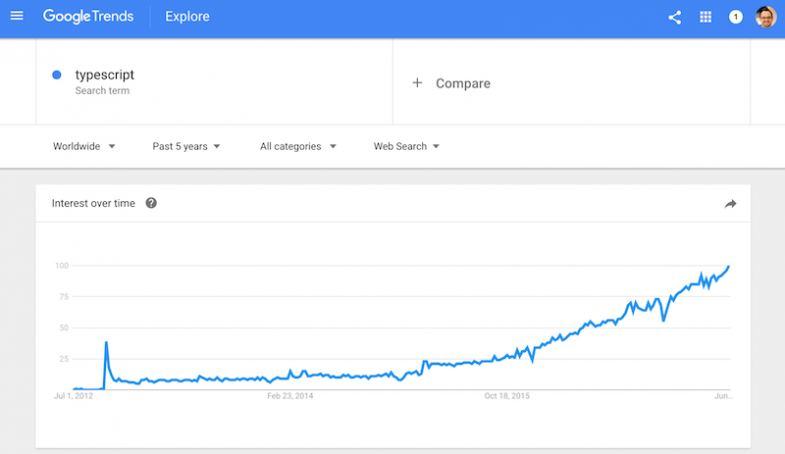
It is also worth to mention that TypeScript is getting more, and more traction every day. If you are web developer you should seriously consider using it over pure JavaScript, or transpiled JavaScript vNext.
TypeScript = JavaScript vNext + types
Every valid JavaScript code is valid TypeScript code. Thus, by choosing TypeScript you have flexibility to use JavaScript, and opportunity to add type checks to some critical components of your project.

Once more, thanks SeattleJS for organizing awesome meetup and inviting me to speak! Great meetup, great people, keep up good work!