UI Acceptance Testing Accessibility

In the previous post Unit Testing Accessibility I showed how to run accessibility check on HTML node with aXe. This approach can be used to test components of your website.
You can take your accessibility testing to the next level by adding accessibility check for entire pages.
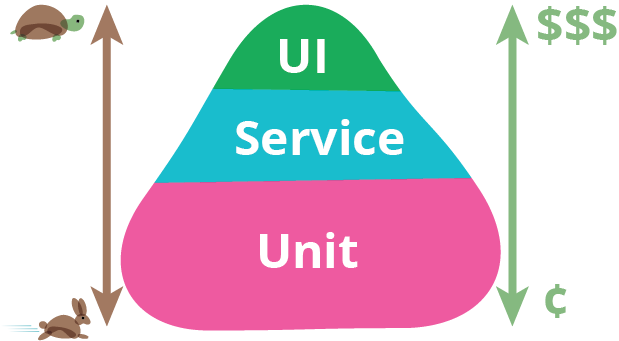
Do you remember Martin Fowler's testing pyramid?

While high-level UI tests can detect the same issues that unit tests can, usually UI tests are slower to run. Sometimes it takes 30 seconds to 1 minute to run 1 UI test, while unit test can be run in less than 100 milliseconds. Ideally you should have the most common scenario covered by UI test, and all possible customizations (on the component level) covered by unit tests. You can also add UI tests for some complex combinations of your components, and when you are fixing a bug in situation that unit test cannot cover encountered scenario. Because as you know, while fixing a bug, you should add unit test covering buggy scenario.
In general, unit tests and UI tests should be complementary. UI test should indicate an issue, while unit test should help you to find a source of the problem.
In accessibility testing, high-level checks are very useful in detecting accessibility issues caused by some "small change". Once you detect accessibility violation, you should:
- narrow it down to particular unit of your website
- add unit test to cover broken scenario
- make sure it fails
- fix the issue (by writing code)
- make sure that unit test pass
- make sure that end to end UI tests pass
Check out Marcy Sutton's article: Accessibility Testing with aXe and WebdriverJS. She created sample github repo that is demonstrating how to set everything up.